一、安装vue
1、国内使用npm速度很慢,使用淘宝镜像进行安装:
在cmd中输入以下命令:
[npm install -g cnpm --registry=https://registry.npm.taobao.org
[backcolor=rgba(255, 255, 255, 0.9)] 如图所示:
[backcolor=rgba(255, 255, 255, 0.9)] 
[backcolor=rgba(255, 255, 255, 0.9)] 之后就可以使用cnpm来代替npm进行操作。
[backcolor=rgba(255, 255, 255, 0.9)] 2、使用cnpm安装vue:
[backcolor=rgba(255, 255, 255, 0.9)]cnpm install vue
[backcolor=rgba(255, 255, 255, 0.9)] 
[backcolor=rgba(255, 255, 255, 0.9)]二、安装vue-cli工具和简单应用
[backcolor=rgba(255, 255, 255, 0.9)] vue-cli是官方提供的命令行工具。
[backcolor=rgba(255, 255, 255, 0.9)] 1、安装vue-cli:
[backcolor=rgba(255, 255, 255, 0.9)] 在cmd中使用命令:
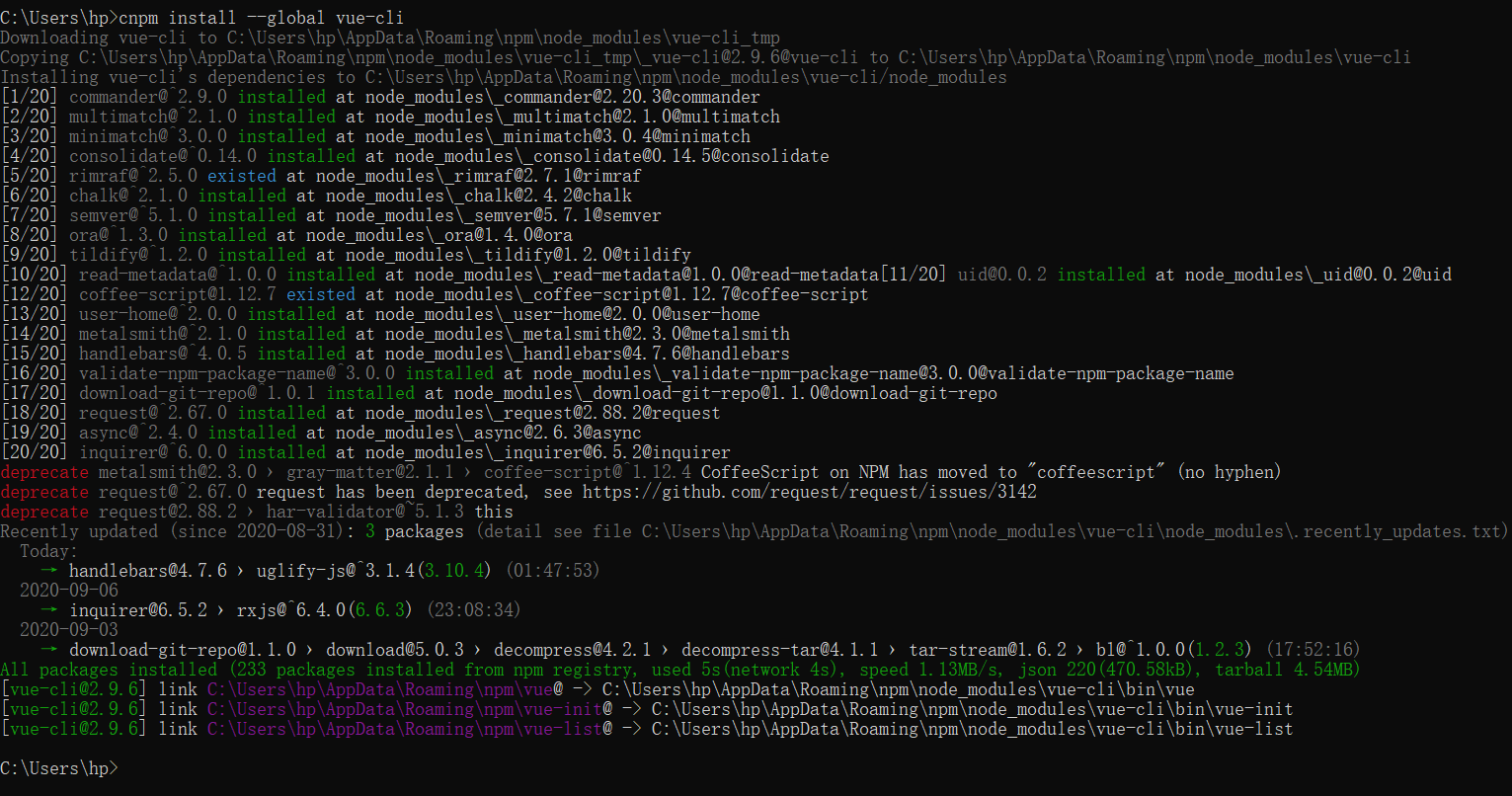
[backcolor=rgba(255, 255, 255, 0.9)]cnpm install --global vue-cli
[backcolor=rgba(255, 255, 255, 0.9)] 
[backcolor=rgba(255, 255, 255, 0.9)] 2、创建一个简单项目:
[backcolor=rgba(255, 255, 255, 0.9)]vue init webpack hellovue
[backcolor=rgba(255, 255, 255, 0.9)] 以上命令是创建一个新项目,注意:这里创建的项目名称中不能包含大写字母。
[backcolor=rgba(255, 255, 255, 0.9)] 
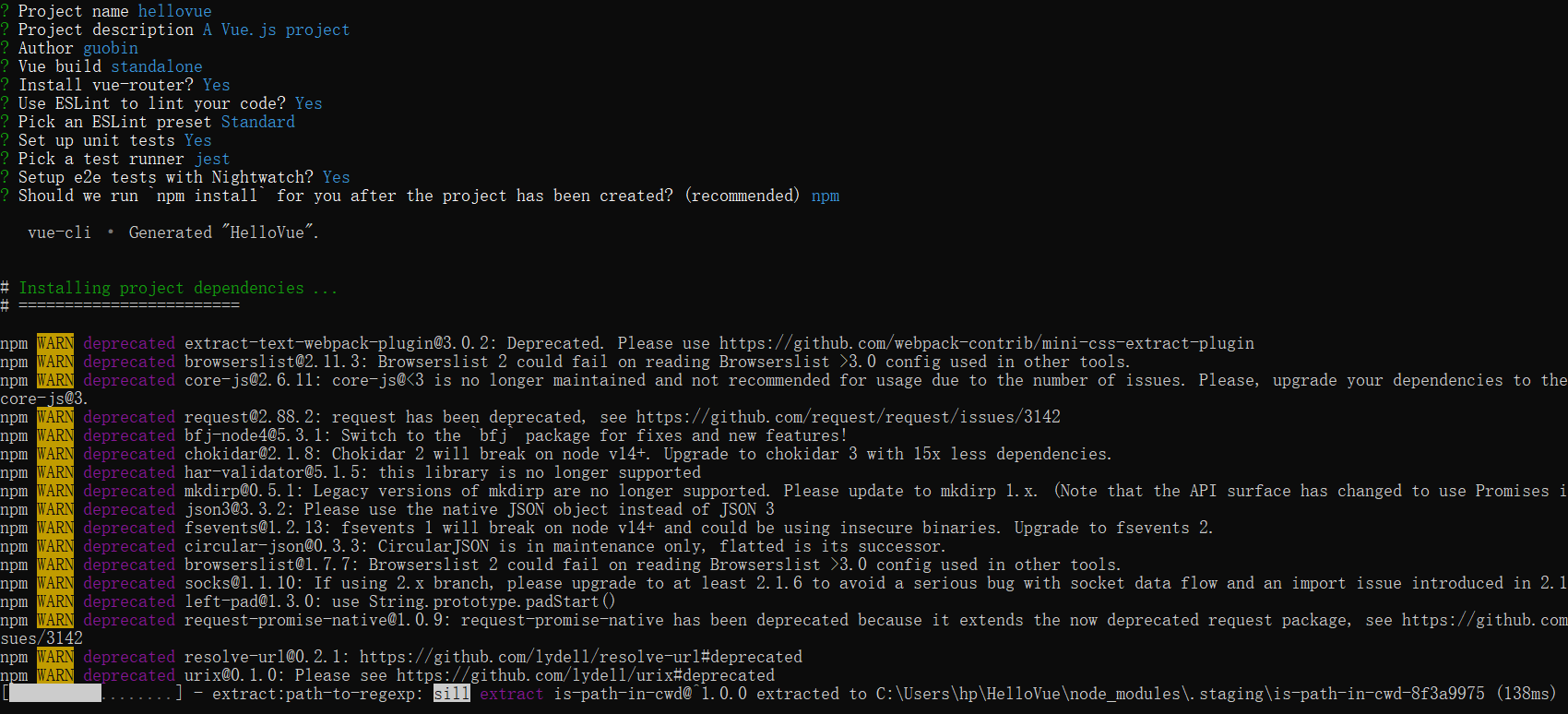
[backcolor=rgba(255, 255, 255, 0.9)] 一路Yes加回车,项目自动创建中:
[backcolor=rgba(255, 255, 255, 0.9)] 
[backcolor=rgba(255, 255, 255, 0.9)] 3、查看已创建的项目:
[backcolor=rgba(255, 255, 255, 0.9)] 进入项目中:
[backcolor=rgba(255, 255, 255, 0.9)]cd hellovue
[backcolor=rgba(255, 255, 255, 0.9)] 运行项目:
[backcolor=rgba(255, 255, 255, 0.9)]cnpm run dev